SE Chat Santa Hats
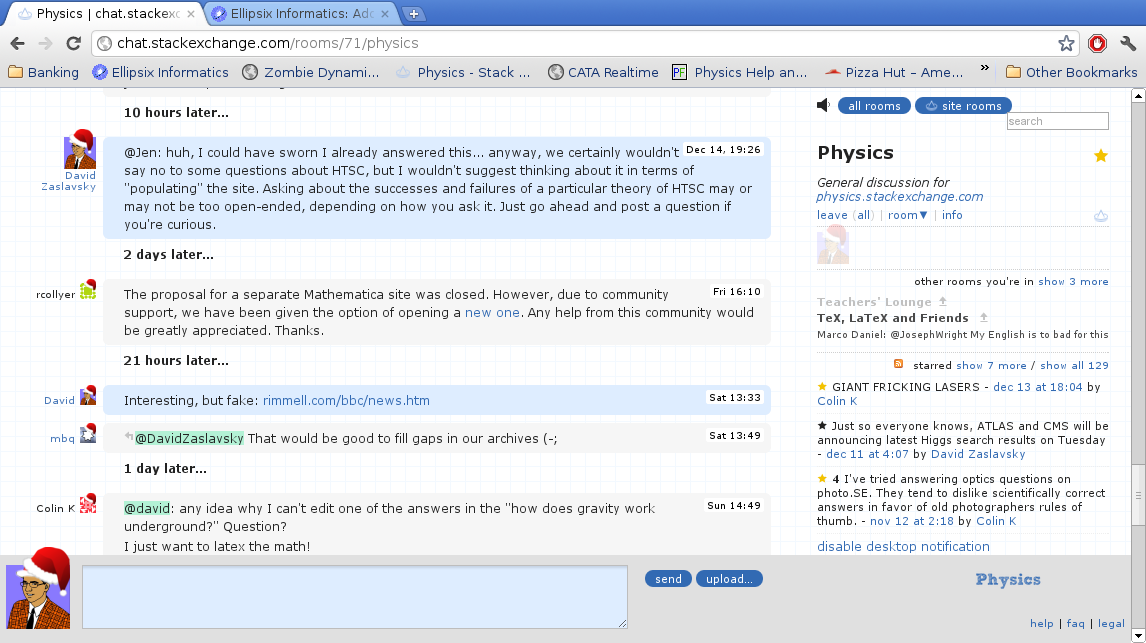
Posted by David Zaslavsky on — Edited — CommentsHere’s a little treat for the holidays: add Santa hats to all the gravatars in Stack Exchange chat! You can copy and paste the CSS below into a user style, which you can enable in Firefox with the User Style Manager extension, or download a userscript that will insert the styles for you.
This includes all the extra markup you need to copy and paste directly into Stylish:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("chat.stackexchange.com"), domain("chat.stackoverflow.com") {
div.avatar {
position: relative;
display: block;
}
div.avatar:before {
content: url("http://static.ellipsix.net/ext-tmp/santahat32.png");
position: absolute;
top: -8px;
right: 3px;
}
div.avatar-16:before {
content: url("http://static.ellipsix.net/ext-tmp/santahat16.png");
position: absolute;
top: -4px;
right: 0px;
}
div#active-user div.user-gravatar64:before {
content: url("http://static.ellipsix.net/ext-tmp/santahat64.png");
position: absolute;
top: -18px;
right: 0px;
}
}